UnityでFirebaseのRealtime Databaseで位置同期検証してみた
Firebaseでキャラクター同期して遊べるゲームの検証
昨今UnityでもCrashlyticsやAnalyticsも内包しているFirebase使ってみようかなと思ったのがきっかけです。 特にFirebaseのRealtime Databaseを使うとFirebaseで値を保持してすぐにクライアントと同期してくれるというので試してみました。Firebaseはリアルタイムに同期するゲームには向いていないという意見をよくみてなんでだろう?と思ったので検証しました。
自分はサーバー側がわからなければFirebaseも初めて触っているので当たり前のことでもわからないため動かしました。
動かした結果は以下のツイートの動画になります。FirebaseのRealtime Databaseを使えるプロジェクトを用意してEditorで動かしました。位置は毎フレーム同期させています。
Realtimedatabaseでやってみたけど割と…
— あるど (@OrangeGKeeper) 2020年1月6日
接続数とかの問題が出ると大変なのかもだけど pic.twitter.com/xBOAaVnITR
右のEditorのキャラクターの位置がすぐに左に反映されているのがわかると思います。 この結果だけみると「意外といけるのでは?」と思っていました。 しかし、Realtime Databaseには無料枠だと制限があります。

Firebaseから情報をダウンロードするのに月10GBの制限があるのですが、2つのクライアントから数分動かしただけで27.3MBかかっています。これが人数が増える or 情報が多くなるとものの数日や数時間で10GBに到達してしまいます。従量課金制のプランにすれば上限なしでかかった分だけ払えばいいのですが一旦無料でいけるところまでやりたいので今回は検証結果をまとめるだけまとめてスルーしておこうと思います。
次はMirrorでも試してみようかと思っています。 github.com
振り返ってみる【2019】
今年を振り返ってみる
初めてこういうことを書いてみるのですが今年は色々やった気がするのでまとめてみます。
結構初めてのことをやり散らかした年なのかなと思っています。
転職
新卒で入った会社を辞めました。
最初からとんでもなく大きい出来事ですが、これが1月に辞める旨の話を会社にして初めて転職を行ったので最初に来る出来事でした。今は新しいところで前職の知識も使いつつゲームを作る日々でございます。
初LT
イベントのLTを初めてしました。身内でのLTとかはやったことあったのですが外部イベントは初めてでした。どちゃくそ緊張してgdgdだった気しかしてないです。LTをやるのも慣れだなぁとは思います。
その後もまた
LTをして経験を積んでいけたと思います。
動画まで残っているのは見返す良い機会なのですが…下手でしんどい…精進…
LINEスタンプの販売、音楽制作
プログラミング以外にも手を出し始めました。
やってみると意外とできるもんだんぁという感じですが、どちらもクオリティが高いものではなくて自分の第一歩かなと思います。いずれは頭に思ってるものをポンポン作っていけるようになりたいなぁとは思ってます。
同人誌への寄稿
前々から興味があった同人誌への寄稿を行いました。
初めての同人誌寄稿は文章校正とか大変で期限ぎりぎりで修正してました…スパン短くガンガン出してる人はすごいですね。。。苦労が少しわかるようになりました。楽しかったので良かったですけどね。
アドベントカレンダーへの参加
これも前から興味あって踏み出せてなかったひとつです。
自分が一番つかうUnityのアドベントカレンダーに参加してました。地味に役立つかもしれないものですね。仕事で欲しかったのでサクッと書いたものです。 「便利そう」って声を見かけたりしたので書いてよかったです。
MVのエキストラ参加
推しているMonsterZ MATEというユニットのMV参加募集があったので応募したら通った…
【MVエキストラ募集の予告】
— 🐺🦇MonsterZ MATE(アンジョーとコーサカ) (@monsterzmate) 2019年11月18日
新作MVの撮影(実写)にて、エキストラを募集します✨
・日時:2019年12月5日(木) 午後〜夜撮影
・場所:都内某所
・応募多数の場合抽選
※交通費等、自己負担となります。
※顔が映り込む場合があります。
まだ詳細が出せずごめんなさい🙇♂️是非続報をお待ちください!#MZM pic.twitter.com/oZMO6FHETc
まじかよという気持ちをもちつつド平日に半休とったりして行きましたよ… 公開されたのがこちら
【新作MV投稿】
— 🐺🦇MonsterZ MATE(アンジョーとコーサカ) (@monsterzmate) 2019年12月19日
🌟【MV】Beep☆CARAMEL / MonsterZ MATE🌟
🔻🔻フルはこちら🔻🔻https://t.co/kasXnq43IW
今月配信を開始した新曲『Beep☆CARAMEL』のMVを公開✨
たくさんのゲストさま、エキストラさまにご協力いただきました!(ス)#MZM pic.twitter.com/mxZLOUILUR
…最高か????いや…最高だよ… MVには写れてない気がするけど!!!いいんだ!!その空間にいたから!!!
まとめ
色々やったなぁ…って感じが強い…来年も頑張っていきたいけど今年くらい食い散らかせるかわからない。。。仕事で使う技術は掘り下げて知識蓄える気はあるけど、趣味でやることは食い散らかして色んな知識を吸収したいスタンスなのでやっていき…!
とりあえず来年はバンジージャンプすることは決まっているので飛んできます。よいお年を。
UnityのCIをCircleCIで頑張る
UnityのCIを無料で使いたい
業務だとJenkins等を使われてるイメージのあるUnityですが、個人作業だと自前でサーバー建てたくない(昔やったけど電気代がつらかった)し有料のCloudBuildを使うのも…僕はケチんぼなんでしたくない…サーバーレスで使えるCircleCIを使ってみようというのが始まりでした。
そこから CircleCIでUnityのTest&Buildを雰囲気理解で走らせた の記事を書き
Aiming Tech Book Vol.2 ここではCircleCIのOrbsを作った話をしていました。(OrbsはCircleCIのライブラリのようなもの) unity-ci(自分が作ったUnity用Orbs)でUnityのBuildやTestはある程度楽になったのですがライセンス周りは手動でどうにかする内容でした。
ここまでの記事ではUnityのバージョンごとにulfというUnityのライセンスファイルを手動で作ってCircleCIの環境変数にbase64エンコードをかけて登録する必要がありました。 そこから先日 Unityの.alfファイルから自動で.ulfをダウンロードしたい! PuppeteerというjsのUIテストツールを使用して.alfというUnityのライセンスリクエストファイルからコマンドを叩けばUnityライセンス認証ファイルである.ulfをダウンロードするツールを使って自動化までしました。
これでulfも出来たから安泰…!というわけにはいかず、後からunity-license-activateのUnityアカウントのログインによる2要素認証処理が必要だったり、unity-ciもファイルからライセンス認証をする対応が必要だったりしました。
そして最近やっと改修が落ち着いたのでまとめようと思います。改善点はまだまだありますが…一旦…
ここまでやって何が問題なの
ざっくりまとめると
- unity-license-activateが2要素認証に対応してなかった
- unity-ciがファイルからのライセンス認証に対応してなかった
ということになります。 個人開発だと安易にバージョンを上げることがあるのでバージョンの壁は自動で越えさせたかったというモチベーションがありました。
unity-license-activateとunity-ciを知らない方が多いと思いますので軽く紹介しますと
unity-license-activateはターミナル等で
node activate.js $email $password $alf_file_path
とすればemailとpasswordからアカウントでログインしてalfをulfに変えてくれるツールになります。
また、unity-ciはCircleCIでyamlを記述する際に
version: 2.1
orbs:
unity-ci: mizotake/unity-ci@0.1.2
executors:
unity_executor:
docker:
- image: gableroux/unity3d:2019.1.0f2
workflows:
version: 2
unity-ci-test:
jobs:
- unity-ci/build:
name: Build Execute Win
exec: unity_executor
platform: Win
method: Build.Method
zip: true
- unity-ci/test:
name: Edit Mode Test
exec: unity_executor
mode: editmode
- unity-ci/test:
name: Play Mode Test
exec: unity_executor
mode: playmode
上記のように記述すればCircleCIでBuildやTestが可能になるOrbsになります。
今回の追加対応した大雑把な流れ
- 開発対象のUnityバージョンで.alfを生成
- unity-license-activateをgitで落としてくる
- npmで環境設定してunity-license-activateを叩いて.ulfをダウンロード
- ダウンロードした.ulfでUnityのライセンス認証
をCircleCI上で自動化しました。
開発対象のUnityバージョンで.alfを生成
これはUnityのコマンドラインにあるので素直に
/opt/Unity/Editor/Unity -quit -batchmode -nographics -logFile -createManualActivationFile || exit 0
createManualActivationFileで生成します。しかし、終了コードがすべて失敗になるので強制的に成功させます。
unity-license-activateをgitで落としてくる
CircleCI上で行っているので、素直にgitで落としてくるものの alpine/git のDockerImageを使いCircleCIの機能である persist_to_workspace を使って次のjobでnodejsのImageで実行させるようにしています。
npmで環境設定してunity-license-activateを叩いて.ulfをダウンロード
以前書いた記事 Unityの.alfファイルから自動で.ulfをダウンロードしたい! で可能になったのですが初めて実行するPCでは2要素認証をクリアする必要がでてきます。そこで node activate.js $email $password $alf_file_path という引数がデフォルトですが node activate.js $email $password $alf_file_path $verify_code 第4引数に2要素認証のコードを入れて進めるようにしました。
CircleCIでどうやってクリアするのかというと

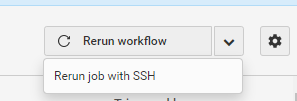
ここにあるsshでCircleCIにアクセスする方法をとります。まず2要素認証をメールなどではなくてGoogleの「認証システム」アプリなどにします。このアプリだと認証コードが一分ほど有効です。そのためsshで接続してunity-license-activateを叩いて認証するまで時間的には間に合います。 一度認証が通ればその後は必要になりませんがプロジェクトごとに一度ssh接続して認証してあげる必要がありそうです。
手法としては力技という感じがしますが自分としては他に道が見えなかったのでこうしました!!!
unity-ciのアップデート
そして自前で作っているCircleCIのOrbsがファイルからのライセンスアクティベートに対応していなかったので対応しました。
対応してOrbsを使うときには固定の文字列を入れたりしないといけないのでまだ改修が必要な感じがしますが一旦こうなります。
version: 2.1
orbs:
unity-ci: mizotake/unity-ci@0.1.2
executors:
unity_executor:
docker:
- image: gableroux/unity3d:2019.3.0f1
jobs:
setup:
machine: true
steps:
- checkout
- run: sudo mkdir -p /activateTools
- run: sudo chmod -R 777 /activateTools
- run: touch /activateTools/ProjectVersion.txt && cat ~/project/ProjectSettings/ProjectVersion.txt > sudo /activateTools/ProjectVersion.txt
- restore_cache:
key: unity-license-{{ checksum "/activateTools/ProjectVersion.txt" }}
- persist_to_workspace:
root: /activateTools
paths:
- .
unity-ci-test-editmode:
executor: unity_executor
steps:
- setup_remote_docker:
docker_layer_caching: true
- attach_workspace:
at: /activateTools
- checkout
- unity-ci/unity_activate
- unity-ci/test:
mode: editmode
- save_cache:
key: unity-license-{{ checksum "/activateTools/ProjectVersion.txt" }}
paths:
- /activateTools/Unity.ulf
- persist_to_workspace:
root: /activateTools
paths:
- .
workflows:
version: 2
test:
jobs:
- setup
- unity-ci/outputAlf:
exec: unity_executor
requires:
- setup
- unity-ci/cloneActivateTool:
requires:
- unity-ci/outputAlf
- unity-ci/outputUlf:
requires:
- unity-ci/cloneActivateTool
- unity-ci-test-editmode:
requires:
- unity-ci/outputUlf
権限付与が必要だったり、Unityプロジェクトのpathがルートにある前提だったりと改修要素が見えますがファイル認証の対応を優先して行いました。 これでバージョンの壁も突破して実行が可能になると思います。
おわり
UnityのCIをCircleCIで行うために頑張ると以上のようなことも必要になってきました…素直にCloudBuild使う方が楽な気はしますが色々と突破するための技術を学ぶのも中々幅が広くて面白いです。 しかし、Orbsである程度省略して書けるようになったので良きかなと思ってます。ご興味あれば使ってみてください…!
UnityEditorのTitlebarにディレクトリの場所を表示する
この記事はUnity Advent Calendar 2019の8日目の記事です。
レビューをするときにEditorを複数起動する
業務でも業務でなくてもコードレビューをすることがあると思います。そして、PRにもよりますがEditorで挙動確認をしたいことがあります。 その時に、自分のタスクでbranch切ってるUnityEditorで一旦PRのブランチを切ってレビューをすることもありましたが、ブランチを切ってImportさせるのは時間を食います。
そこで、私は別のReviewディレクトリを作ってそこにProjectをcloneしてレビューをするようにしてます。
ex. Unity Project ディレクトリ
├── A (Repository root)
└── Review
└── A' (Repository root)
※AとA'は同じgit Repository
例えば上記のように、Aは自分のタスクを行う場所、Reviewディレクトリ配下はレビューを行う場所としておけばUnityの多重起動をしてスムーズに切り替えれると思います。レビューのProjectをImportする間は自分のタスクが行えるので時間の無駄にもなりにくいです。
ただここで問題が起こります。 Unityの多重起動をすると、Editorの違いが見た目でわかりません!どっちがレビュー用だっけ?となりがちです。
そこで、最初はEditorの色を変えればいいかなと思いましたが無料で個人開発で同じようなことをする場合にできないこともあると思ったのでUnityEditor WindowのTitlebarを変えることにしました。(そのためWindows専用の処理になっています)
gistはこちら MizoTake/ChangeEditorTitlebar
できたもの
| before | after |
|---|---|
 |
 |
今回のEditor拡張の有無です…地味ですがTitlebarの後ろに「Review」という文字が追加されています。 正直、わかりづらいですがこれでReview用のUnityEditorかどうか判別が可能になります。
実装
using System;
using System.Runtime.InteropServices;
using System.Text;
using System.Text.RegularExpressions;
using UnityEditor;
using UnityEngine;
namespace ChangeEditorTitlebarFromPath
{
#if UNITY_EDITOR_WIN
[InitializeOnLoad]
public class ChangeEditorTitlebar
{
[DllImport("user32.dll")]
static extern IntPtr GetActiveWindow();
[DllImport("user32.dll", EntryPoint = "SetWindowText")]
static extern bool SetWindowText(System.IntPtr hwnd, System.String lpString);
[DllImport("user32.dll", CharSet = CharSet.Auto)]
static extern int GetWindowTextLength(IntPtr hWnd);
[DllImport("user32.dll", CharSet = CharSet.Auto)]
static extern int GetWindowText(IntPtr hWnd, StringBuilder lpString, int nMaxCount);
static ChangeEditorTitlebar()
{
// 検索対象の文字列をディレクトリパスに含まれているかどうか判別
var target = "Review";
var path = Application.dataPath;
var isMatch = Regex.IsMatch(path, target);
if (!isMatch) return;
// 現在ActiveなWindowを取得(InitializeOnLoadでUnityEditorが選択されている前提)
var window = GetActiveWindow();
if (window == IntPtr.Zero) return;
// 既にあるWindowの文字列を取得
var length = GetWindowTextLength(window);
var stringBuilder = new StringBuilder(length + 1);
GetWindowText(window, stringBuilder, stringBuilder.Capacity);
// 取得した文字列の後ろに今回の検索対象の文字列を追加
var titleBarText = stringBuilder.ToString();
SetWindowText(window, titleBarText + $" - {target}");
}
}
#endif
}
かなりシンプルです。この1ファイルのみを追加すれば大丈夫です。 Windowsのみですが、これで用途別に同じプロジェクトを開いても判別できると思います。
さいごに
これで一旦、用途別のWindowの判断が可能になりました。タスク用途とReviewで分けるのであれば有料版を持っていればEditorの色を黒とデフォルトで分ければいいのですが、無料版や3つ以上となるとTitlebarになるのかなと思いました。 拡張をいれるとするならプロジェクト内ではなくてUnity.exe単位の拡張で行うのが良いのかなと思っています。
Gotanda.unity #14 でLTしてました!
UnityのスマホネイティブプラグインをKotlin/Nativeで共通化する
毎度の自己Qiita転載です
Unityのスマホネイティブプラグインを言語統一できないか?
昨今のスマホネイティブプラグインの言語の選択肢としてはJava, Kotlin, Objective-c, Swiftがあげられるかと思います。 たまに自分も趣味などでプラグインを使うことがあるのですが同じような処理を別で書かないといけないのが手間だと思っていました。 そこで昨年くらいからスマホのネイティブ界隈で話題になっていたKotlin/Nativeに目をつけてUnityで実行させてみたという記事です。
そもそもKotlin/Nativeとは
まとめている記事もありましたので参照させて頂きます。
基本的にはスマホネイティブの共通化できるロジックをKotlinで書いて共通化させようぜ!ってことなのですがAndroidでは.jarとしても吐き出せますし、iOSは.frameworkとして吐き出せるのでネイティブにとって扱いやすいものになっています。
さて、今回検証に使用したリポジトリです。動かして見たい人は是非ご活用ください。
実行した結果
| Android | iOS |
|---|---|
 |
 |
文字列をOS毎に変えるという処理ですが呼び出すメソッドは1つにしてあります。
準備
Kotlin/Native自体の作成方法は既にわかりやすい記事がありますのでそちらを参照させていただきます。 Kotlin/Nativeチュートリアル Android, iOS編
自分はここを参考にさせて頂きました。
Androidのネイティブが自分はよくわからなかったので、最初は基本的にコピペで作って必要な箇所を変えていきました。
今回、上記記事の「Common moduleの解説」の章まで出来たら一旦は大丈夫です。 上記の記事ほぼそのままですがソースコードを載せておきます。
共通
package com.sample.mizotake.kotlinnativeforunity
expect fun platformName(): String
public class common {
public fun createApplicationScreenMessage(): String {
return "Call Kotlin Native on ${platformName()}"
}
}
Android
package com.sample.mizotake.kotlinnativeforunity
actual fun platformName(): String {
return "Android"
}
iOS
package com.sample.mizotake.kotlinnativeforunity
import platform.UIKit.UIDevice
actual fun platformName(): String {
return UIDevice.currentDevice.systemName() +
" " +
UIDevice.currentDevice.systemVersion
}
共通処理にUnityで呼び出すクラスとメソッドを定義します。OS毎に変える処理はexpect actual処理でinterfaceのように切り出して呼べるようです。
Unityへの導入
Android
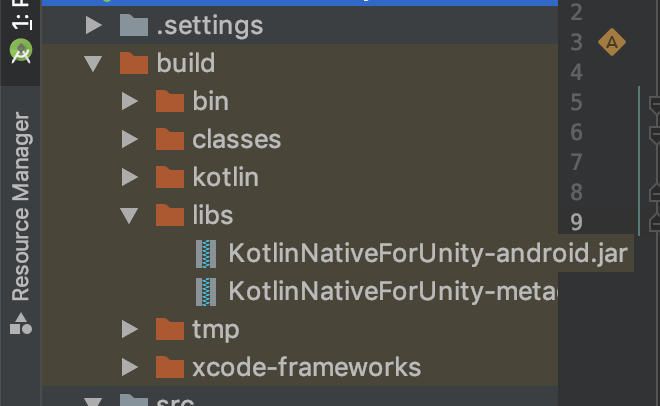
自分もよく把握できていませんがGradle Syncをするとbuildというディレクトリができて

プロジェクト名 + android.jarができていました。
もし出来ていない場合は
 右端にGradleというタブがあるのでそこからbuildの項目を見るとbuildの詳細一覧があるのでandroidJarをダブルクリックすれば走り出してjarができるかと思います。
右端にGradleというタブがあるのでそこからbuildの項目を見るとbuildの詳細一覧があるのでandroidJarをダブルクリックすれば走り出してjarができるかと思います。
吐き出されたjarをUnityのPlugin/Androidに放り入れるだけです。 これでUnityへの導入は完了です。
iOS
こちらは先ほどのKotlin/Nativeチュートリアル Android, iOS編の「iOSアプリ」の章にあるbuild.gradleの追記だけ行いましょう。
...
task packForXCode(type: Sync) {
final File frameworkDir = new File(buildDir, "xcode-frameworks")
final String mode = project.findProperty("XCODE_CONFIGURATION")?.toUpperCase() ?: 'DEBUG'
inputs.property "mode", mode
dependsOn kotlin.targets.iOS.compilations.main.linkTaskName("FRAMEWORK", mode)
from { kotlin.targets.iOS.compilations.main.getBinary("FRAMEWORK", mode).parentFile }
into frameworkDir
doLast {
new File(frameworkDir, 'gradlew').with {
text = "#!/bin/bash\nexport 'JAVA_HOME=${System.getProperty("java.home")}'\ncd '${rootProject.rootDir}'\n./gradlew \$@\n"
setExecutable(true)
}
}
}
tasks.build.dependsOn packForXCode
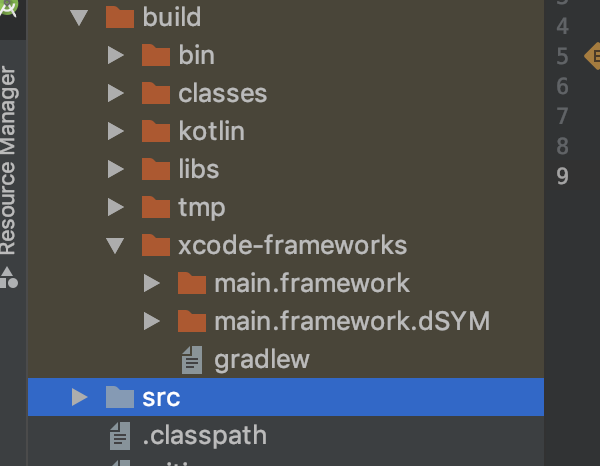
ここの部分ですね。これを追記して./gradlew buildすることで

main.frameworkができます。これをUnityのPlugin/iOSに放り込めばframeworkの導入は大丈夫ですが、iOSの場合もう一手間必要です。 externの実装がないとC#では呼び出せませんそのためPlugin/iOSフォルダに
#import <main/main.h>
extern "C" {
const char* createApplicationScreenMessage() {
NSString *message = [[Maincommon alloc] init].createApplicationScreenMessage;
return strdup([message UTF8String]);
}
}
を追加しましょう。これを追加することで先ほど作ったKotlinで書いたコードのframeworkを参照できます。
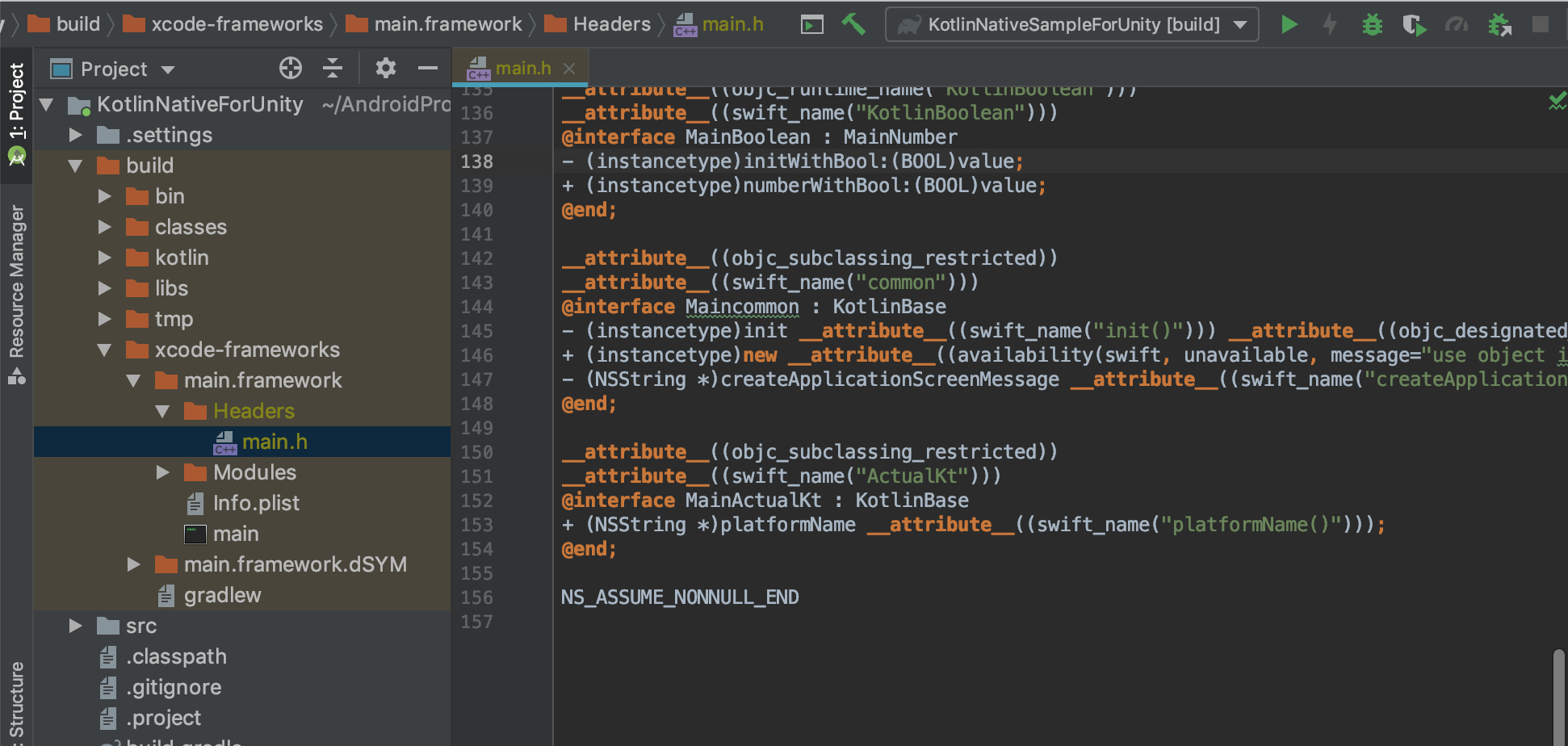
ここでcommonというkotlinファイルを作ったがMaincommonって何だろう?ってなると思います。どうやらframeworkに吐き出す時に変換されているようです。
それを確認するにはAndroidStudioでframeworkのHeaderを見ると一番下の行に自分で実装した処理が追記されていると思います。

これを参考にしてObjective-c++でインターフェースを定義する必要があります。
ちなみにSwiftだとMaincommonという変換名ではなくcommonで呼び出せそうですがSwiftを使うために手間をかけるよりObjective-c++を書いた方が早いと自分は思うのでこのまま進めます。
C#で呼び出す
事前準備は終わりました。 UnityではuGUIのTextにネイティブで呼び出した文字列を表示させます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System.Runtime.InteropServices;
public class CallKotlinNative : MonoBehaviour
{
#if UNITY_IOS
[DllImport("__Internal")]
private static extern string createApplicationScreenMessage();
#endif
private Text viewableText;
void Start()
{
var pluginMessage = "";
#if UNITY_ANDROID
using (var plugin = new AndroidJavaObject("com.sample.mizotake.kotlinnativeforunity.common"))
{
pluginMessage = plugin.Call<string>("createApplicationScreenMessage");
Debug.Log(pluginMessage);
}
#elif UNITY_IOS
pluginMessage = createApplicationScreenMessage();
#endif
viewableText = GetComponent<Text>();
viewableText.text = pluginMessage;
}
}
C#側は普通にネイティブプラグインを呼び出すだけですね。 これを実機ビルドまたはシミュレータービルドすることで動作の確認ができると思います。
終わりに
Kotlin/NativeのUnityProjectへの導入は手間が必要かと思っていましたが思った以上に簡単でした。ただ、iOSの導入のexternだけどうにかならなかいとAndroidProject内に.mm入れてみて.frameworkだけ吐き出して更新させるなどをしようと思いましたがうまく行きませんでした…Androidネイティブのディレクトリ構成やtaskのカスタムに詳しければどうにかできるのかな?と思っています。 Kotlin/Nativeを使えば基本的に言語はKotlinひとつに統一できますし、共通処理やOS依存処理も問題ないのではない気がしています。個人的にKotlinでUIKitなどもimportして使えることに驚きました。 何にせよ扱う言語は少ないに限ると思っていますのでKotlin/Nativeは良いものだと思います。ただ現在betaなので書き方や吐き出し方が変わる可能性は高いです。
チームラボを退職しました
新卒で入って2年勤めたチームラボを退職しました。
4月から新しいところで働きます。4月1日から勤務なのでエイプリルフール直撃のため勤務が嘘でないことを祈ってます。
え?展示とかしてるチームラボ…?と思うかもしれません…
そうだけど…自分の業務はそうじゃない…!(ことが多い)
自分はスマートフォンチームに所属していたので展示系ではなくスマートフォンアプリの開発を行っていました。
所謂受注開発です。なので色々な企業さんのサービスに関らせて頂いてました。
ですが転職を決めて、退職エントリーを書こうと思い記事にします。
転職の経緯はこちら
入社の経緯
大八耐というハッカソンでチームラボ賞をもらってから会社見学に招待され「展示以外にもWebやアプリのサービスをやってる会社なんだ…幅広いから面白そう」と思ってインターンに応募したら通ったところから始まり、インターンの最終日に入社選考受けたい旨を直接伝えてみると面接や試験を設定してもらい内定を頂くことができました。
実際インターンでも当時やったことがなかったUnityのEditor拡張をやらせてもらったりと勉強になることが多かったです。
しかし、スマートフォンチームは基本的にネイティブ開発なのです。自分はUnityしか触ってなかったのでネイティブで、iOSの開発をするのかAndoirdの開発をするのか選ばなくてはいけません。昔からずっとAndroidユーザーな自分は
と言って、あほを丸出しした自分を受け入れてくれてiOSのネイティブ開発をすることになりました。
やってきたこと
新規開発から保守開発まで様々な案件に関りました。開発者が自分1人のみや3人以上の多いものもあったり、コードレビューだけやったりと色々な関わり方をしていました。まだまだペーペーな自分ですがお客さん先に行ってミーティングをして、上流工程にも関わったりと実装以外の部分もやらせていただいてました。すごくよい経験になりました。
Wantedlyの記事書かせてもらったりなど開発以外のところも触れさせて頂いて良かったと思っています。
やりたいことがあれば言っとくだけお得な雰囲気だったので言うだけ言ってるとやらせてもらいました。もちろん案件のタイミングなどもあるので難しいこともありますが…
また、「八時間耐久作品制作会(仮) in 東京」というイベントを運営していたのでオフィス借りて行ったりもしていました。最初に行ったのは新卒で入って半年とかだったのですがオフィスでイベント行うことにも寛容でした。
なぜ辞めるのか
結論から言うとゲームを作りたいからです。元々ゲーム作る人を目指していたのもあり趣味でゲームやコンテンツ開発はしていたのですが、本業にしたい思いが働いているうちに大きくなりました。
スマートフォンチームもデジタルコンテンツを作ることはあります。ですが、自分がタイミング的に関わることが少なくて自分の中で「もっとゲームのような楽しめるものを常に開発したいな」と思うようになったので転職を決意しました。
最後に
チームラボの人は良い人ばかりで人間関係がストレスになったことはありませんでした。PCも要望すれば大体どんなスペックでもOKだったのは嬉しかったです。社内でも新しい技術にも明るい人が多くてやりたいようにやれていたと思います。同期も楽しい人ばかりだし、新卒で入って良かったと思っています。
今後は新宿でゲームを作る会社に行くので楽しんで行こうと思います。
約束された欲望の干し芋リスト。