InMobi × Unity Androidでバナー広告の表示をしてみる
今回は、UnityでInMobiの広告サービスの使い方を書きたいと思います。
ただ、自分がバナー表示しかしたことがないため情報としては少ないかもしれないです…また、今回はストアにアプリを出していない人向けに書きます。
ちなみに、Unityのバージョンは5.1.4で行っています。
まずはInMobiでアカウントの作成を行ってください。
InMobi | Mobile Discovery Commerce | Monetization | Advertising

アカウントは作りましたでしょうか?さてさて、設定を行っていきましょう。

上のタブ「MONETIZE」を選択します。すると左の方に"+"がありますか?クリックしてください。
自分は例として、架空のアプリの設定を行います。自身のアプリに沿った設定をお願いします。
では、作成するAppの設定ですね。項目は13あるため、どうかお付き合いください。
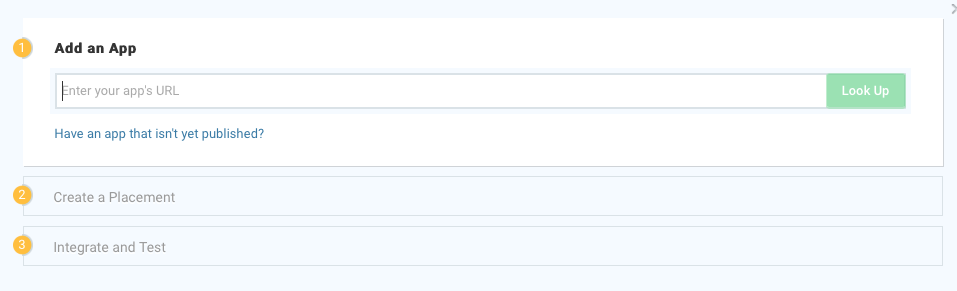
1. "Have an app that isn't yet published?"をクリックしてください。

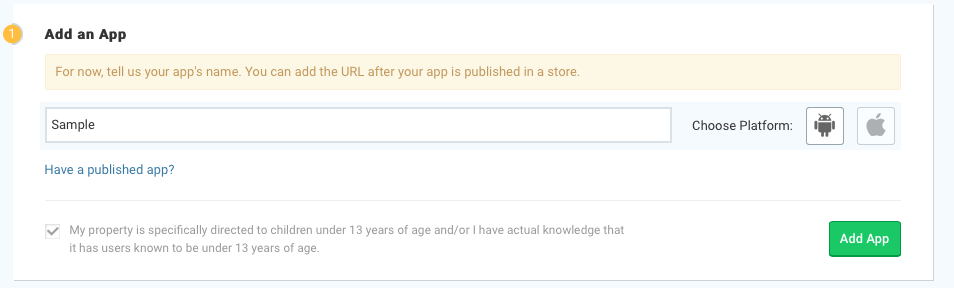
2. 作成するアプリの名前を入力し、Platformを選択します。下のチェックボックスは13歳以下を対象にしているかを聞いています。全年齢対象ならば、チェックしておきましょう。

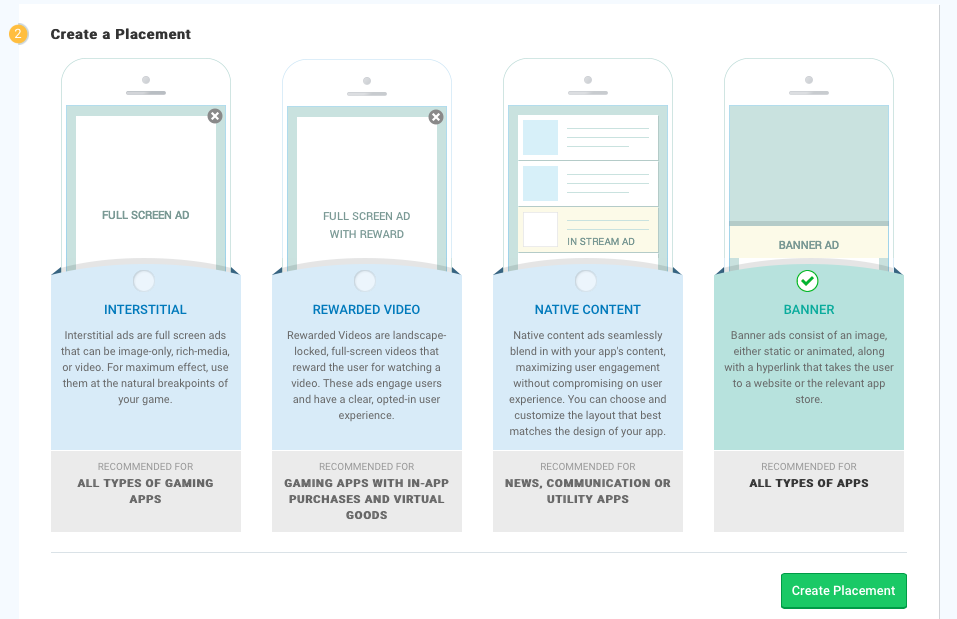
3. 今回はバナー広告の設定を行うため"BANNER"を選択します。

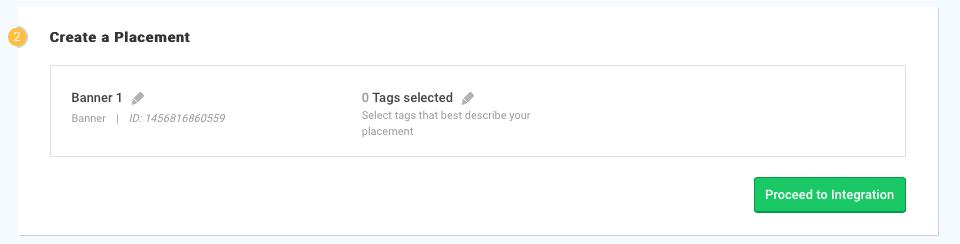
4. 広告の名前を決めましょう、今回は"Banner 1"としておきます。

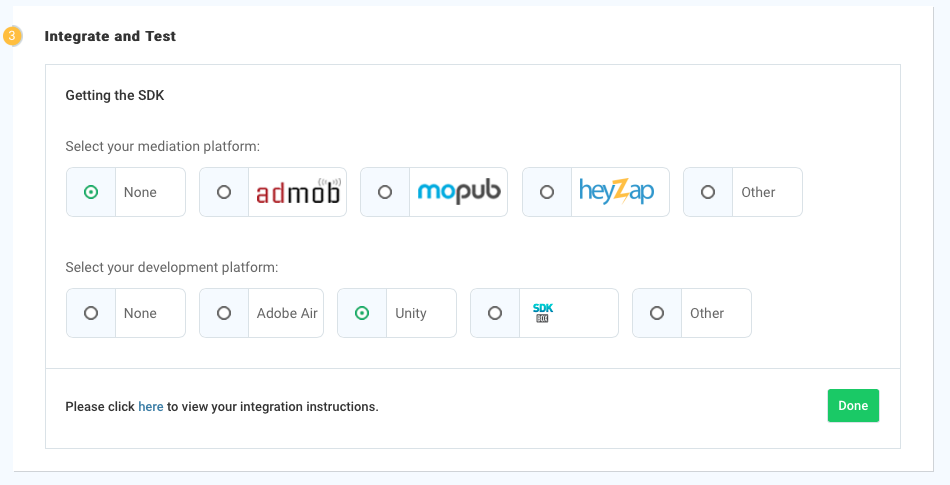
5. "Select your development platform"でUnityを選択します。

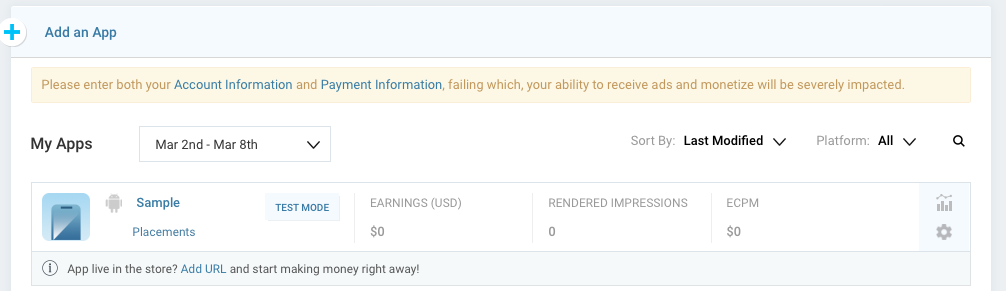
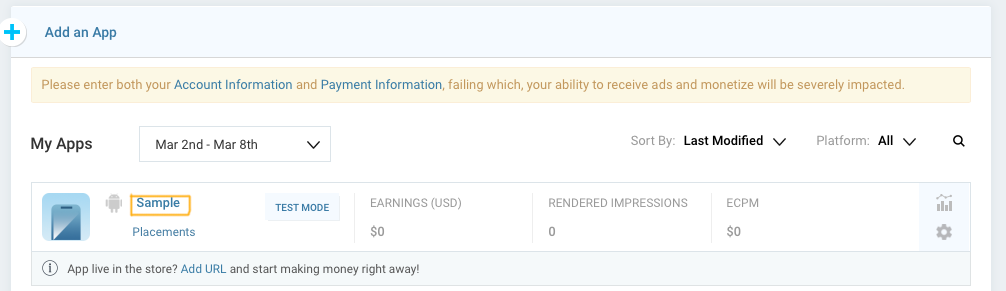
My Appsのリストに先ほどの設定が加わったでしょうか?

…さて、続けましょう。
6. 加わったSampleというアプリ名をクリックします。

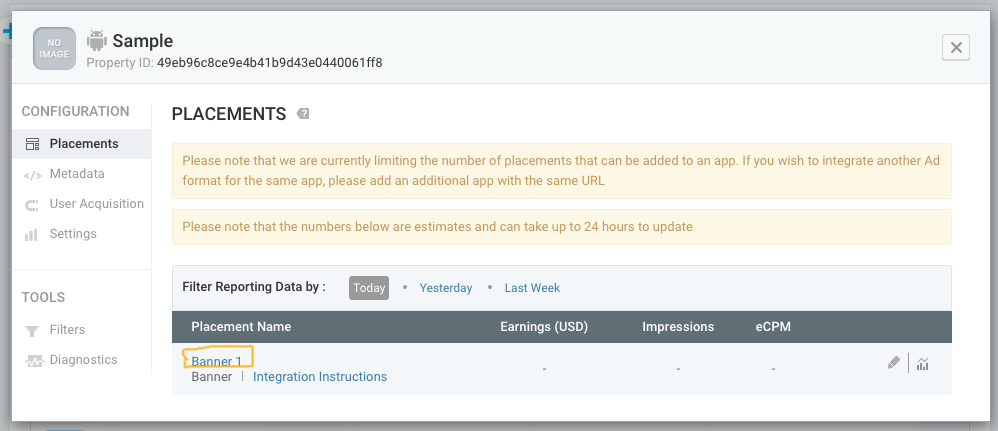
7. 設定したバナー名をクリックします。今回だと"Banner 1"ですね。また、アプリ名の下に"Property ID"とあります。後々使用するので、注意しておいてください。

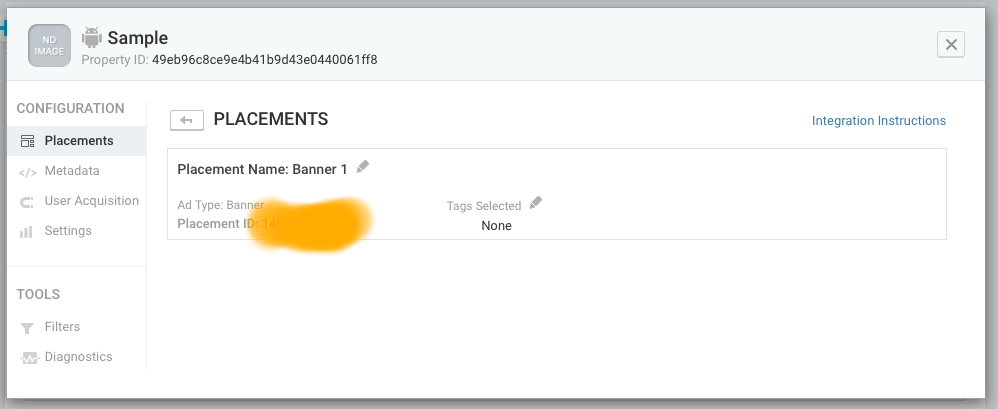
8. PLACEMENTSという設定ページですね。ここで、重要なのが"Placement ID"です。後々使用するため、注意しておいてください。

9. InMobiのUnityパッケージをダウンロードしましょう。
リンクを開くと以下のような画面となります。

"ここ"という部分をクリックするとパッケージのダウンロードができます。
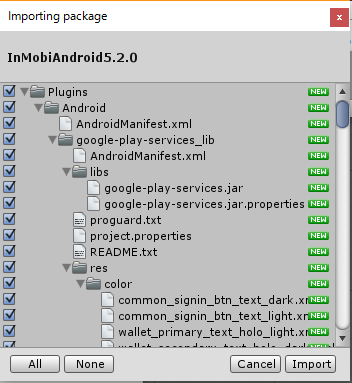
10. UnityEditorにInMobiのUnityパケージをImportをしましょう。

Import時には、このようなWindowが出てくると思います。そのまま、Importを押して続けましょう。
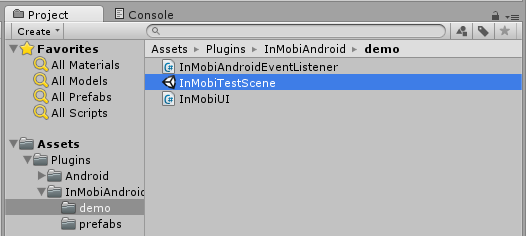
11. Importが終わると以下のようなProject構成になると思います。そして、Assets>Plugins>InMobiAndroid>demoのInMobiTestSceneを開きましょう。

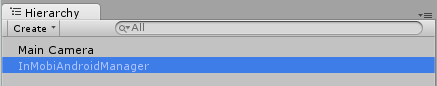
Hierarchy内のInMobiAndroidManagerを選択します。

InMobiAndroidManagerのInspecterにある、In Mobi Android Manager (Script) を開きます。
12. ここからは、ソースコードを一部改変します。ちなみに、改変するのはAwakeメソッドのみです。以下のように改変してください。
void Awake()
{
// Set the GameObject name to the class name for easy access from Obj-C
gameObject.name = this.GetType().ToString();
DontDestroyOnLoad( this );
var dict = new Dictionary<string, string>();
string name = "ban1";
//Property IDを引数に渡します。(string型)
InMobiAndroid.init ("Property ID", dict);
//Placement ID(long型), bannerの名前, bannerの位置, 横のサイズ, 縦のサイズ, インターバルの時間 を引数に渡します。
InMobiAndroid.createBanner (Placement ID, name, InMobiAdPosition.BottomCenter, 320, 50, 30, "test1,test2,test3", dict);
//作成したbannerの名前を引数に渡します。
InMobiAndroid.loadBanner(name);
}
PropertyIDは、項目の7を参照してください。
PlacementIDは、項目の8を参照してください。
上記の変更行ったら、しっかりと保存してUnityEditorに戻ってください。
13. Androidでのみ動作するためBuildするプラットフォームをAndroidに切り替えビルドしてください。Androidにビルドする環境は、ご自分で用意をお願いします。
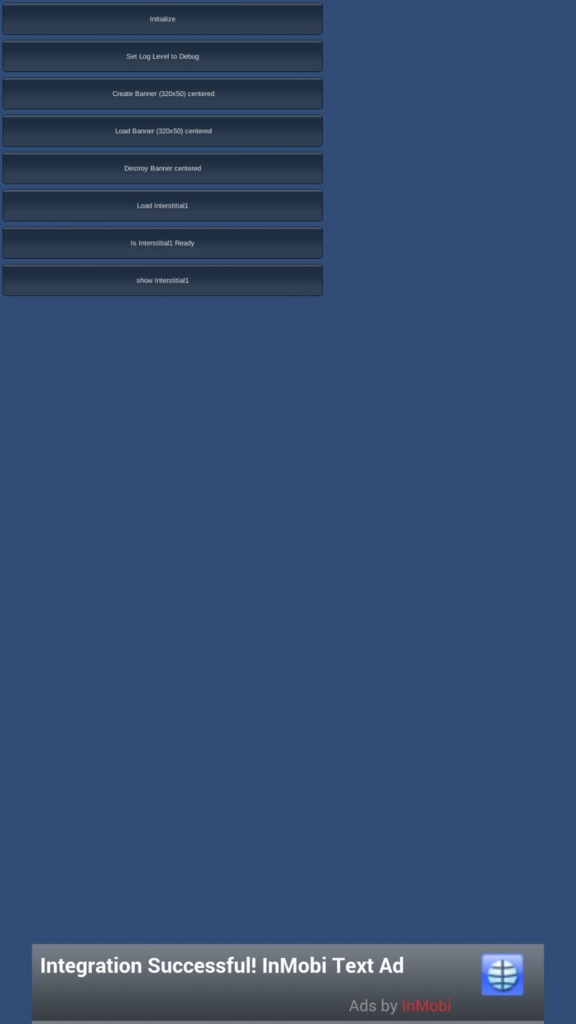
実行すると以下のような画面になるかと思います。ビルドするとGUIボタンが並んでいると思いますが、無視してください。アプリを起動してから、一分程経つと自動的に画面下にバナーが現れます。

以上が、InMobiを使用してUnityでバナーを出現させる方法です。もし、出現しない場合はPropartyIDやPlacementIDを見直してみてください。
mixi gitchallenge 参加してました!

mixiさん主催のgitchallengeという、gitを使用した謎解きをするイベントに参加してました。実際の現場で起きた出来事などをモチーフに複数の問題があり制限時間のある中で二人一組のチームで解いて行き、どのチームが一番解けたのか競うものです。

残念ながら自分がいたチームは入賞には至りませんでした。完全に自分が足引っ張っちゃいました…gitに対する勉強不足を痛感しました。チームメイトには申し訳なかったと思っています。…やっぱり、技術と年齢は関係がないと改めて思いました。
ちなみに、GitHubさんと提携して開催していたそうで…

このようなスッテカーの配布もあっていました。
また、イベントの終わりには懇親会がありmixiさんからご飯も出ました。(ちなみにお昼ご飯も出していただきました。)

いやぁ、美味しかったです。そして、自分の知らない分野の人とも繋がれ、自分の未熟さも知れて満足でした。
そういえば…mixiさんがgitchallengeの問題を一部公開しています。参考にどうぞ
企画展GAME ONに行ってきました!!
2016年3月2日から行われている。企画展「GAME ON~ゲームってなんでおもしろい?~」に行ってきました!!
企画展「GAME ON~ゲームってなんでおもしろい?」公式ホームページ

とりあえず…面白かった!!最初にヒットしたゲームと言われるPONGから最新のゲームまでありとあらゆるゲームを体感できました。ちなみに大体の時系列順で9つのブースに分かれてました。
その一部を紹介していこうかと思います。
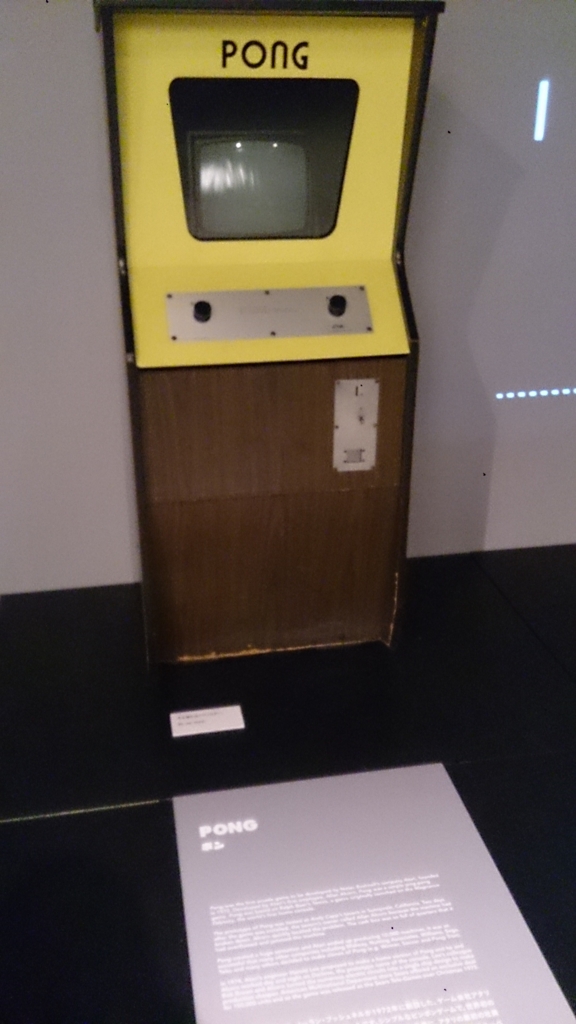
やっぱり、まずは…PONGです。

最初にヒットしたゲームと言われるPONG!コントローラーを捻るだけで、遊べるゲームです。ホッケーゲームなんですけど…ひとりで二つ捻るのは何とも…こう…もう一人いて欲しかったです…(このとき自分はぼっちで楽しんでました。)
MISSILE COMMAND!

右手のトラックボールと三つのボタンで遊ぶゲームですね。プレイヤーは上から降ってくる敵のミサイルを自分のミサイルで相殺していくゲームですね。最初のステージは簡単だけど段々と難しくなっていって…あまり生き残れなかったですね…
次に!MARBLE MADNESS!!

プレイヤーはトラックボールを操作して、画面のボールを転がしてゴールまで運ぶというものですね!最初は余裕でクリアしてたんですけど、途中で敵が出てきたりして苦戦して…あえなくゲームオーバーしました。二人プレイはしたかったです。
次は…AFTER BUNER!

体感型ゲームのひとつですね。戦闘機を操作するんですけど、コントローラーを右に傾ければ座っている椅子ごと右に傾いちゃうんですよ!!結構思いっきり傾いたので驚きはしたものの楽しめましたよ。
個人的に一番アーケードゲームで面白かったのが…ハングオンです!

バイクにまたがり画面の中のプレイヤーを操作してレースをするというゲームですね。前々から知っていて興味はあったもののプレイできないだろうと諦めていたので…めっちゃ嬉しかったです。思いっきりバイクを右に左に傾けてました。あ、レースには負けました…
さてさて、コンシューマーゲームを紹介していきますよ。

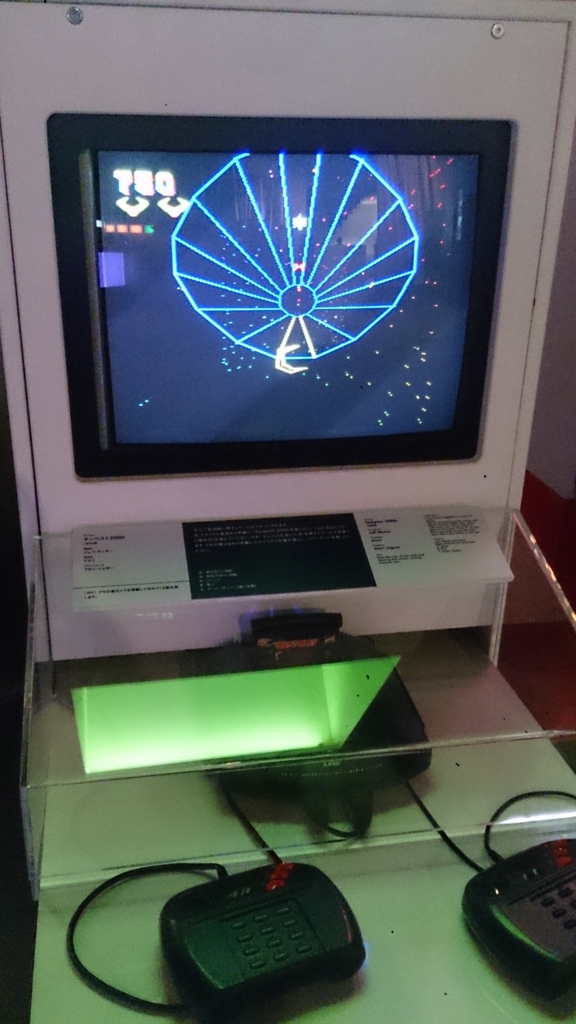
プレイヤーが左右に動き奥から迫ってくる敵を撃つというシンプルなゲームだったのですが…割とのめり込んでいきました。円状のステージだけでなく横に一直線だったりV字になったりと面白かったです。
誰もが知ってるであろう、ロックマン

いやはや、初めてプレイしましたけど…思ったより難しかった。面白かったですけど結構ゲームオーバーなっちゃいました…
次は…鉄騎!

難しかった!とにかく!もう!操作が…ボタン何押すのかわかんなかった!面白かったんですけどね?プレイ終わったら、頭がボーッっとしちゃいましたよ。ミッションひとつクリアできたので満足でした。コントローラー欲しくなりますね…かっこいい…
さてさて、次からは各ブースに展示してあったものを紹介します。
まずは記憶媒体!



なんか、歴史を感じますね…見慣れたものは後半部分にしかなかったですよ…
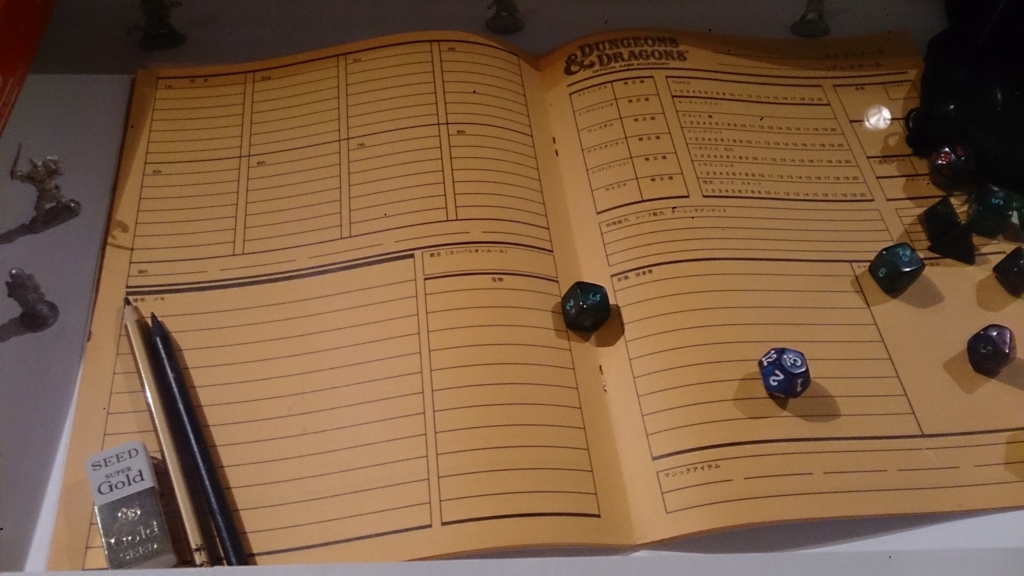
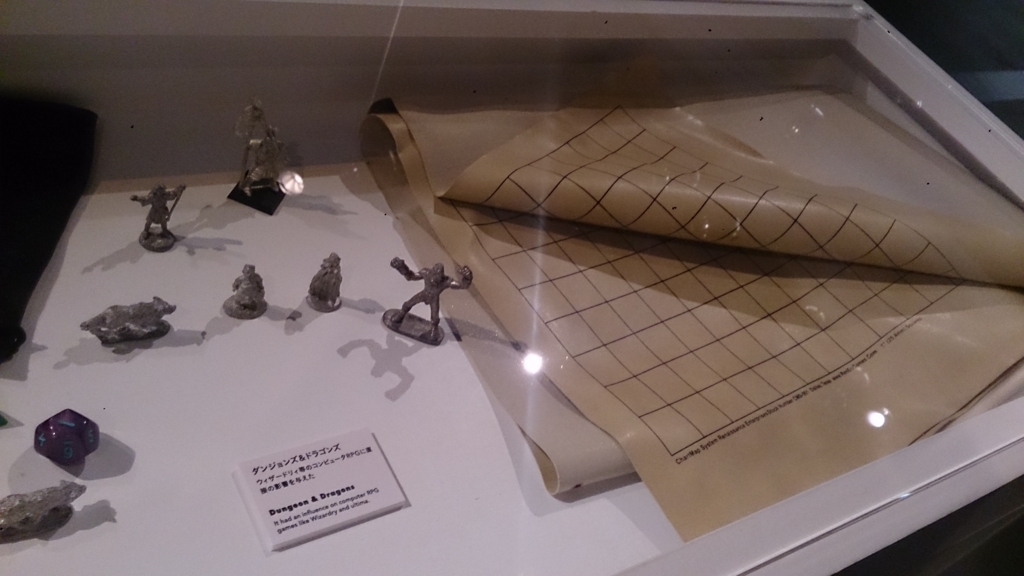
アナログゲームの展示もありました(プレイ不可)



遊びたかった…触りたかった…でも、やっぱりゲームはデジタルだけじゃなくてアナログも歴史があると思うので、もっとアナログのゲームも展示見たかったです。
とまぁ…たくさん展示もあるわけですが…個人的にはゲーム開発を志している人に見てもらいたいものがあるんですよ…実は各ブースにムービーが流れてます。ゲームの面白さについて簡単にまとめているんですが、それを是非とも見て欲しいです。見たら当たり前じゃんって思うかもしれないですけど、それは基礎であって応用しやすいものなので是非…!!! (写真撮っておけば紹介しやすかったな…)
次はマインクラフトの体験ブースです。プレイヤーが四人で、マインクラフト内で作られた科学未来館を舞台に宝探しを行います。

クオリティ高いです。はい…中もきちんと作られていて驚きました。二人で一ヶ月で制作したらしいです…ちょっとマイクラ欲しくなっちゃいました。
それと…PlaystationVRの体験もあって体験してきたのですが写真はありません。一人だったので撮る人がいません!!!でも、スタッフの方と対戦ゲームをしましたよ。面白かったです。PlaystationVRの感想としてコンシューマーゲームのコントローラーとしては十分有能です、でも没入感を本格的に求めたい人にはもの足りないって感じの感想ですね。コンシューマーのこれからが楽しみになるような体験でした。
ひとまずは以上で、レポートを終わりにしようかと思います。まぁ、レポートというよりも自分の感想ですが…
最後にざっと写真を貼って終わりにしようかと…




あ、ちなみにタイミング良くゲームセンターCXの撮影があってました。放映される日が楽しみです。そのときのDVDだけは買おうかなとか思っちゃってます。
Vuforiaを使って画像を認識させる
前回に基礎的な設定は行ったので、今回はさっそく画像の認識を行ってみましょう。
前回→Unity + Vuforia セットアップ - 勉強不足で至らんブログ
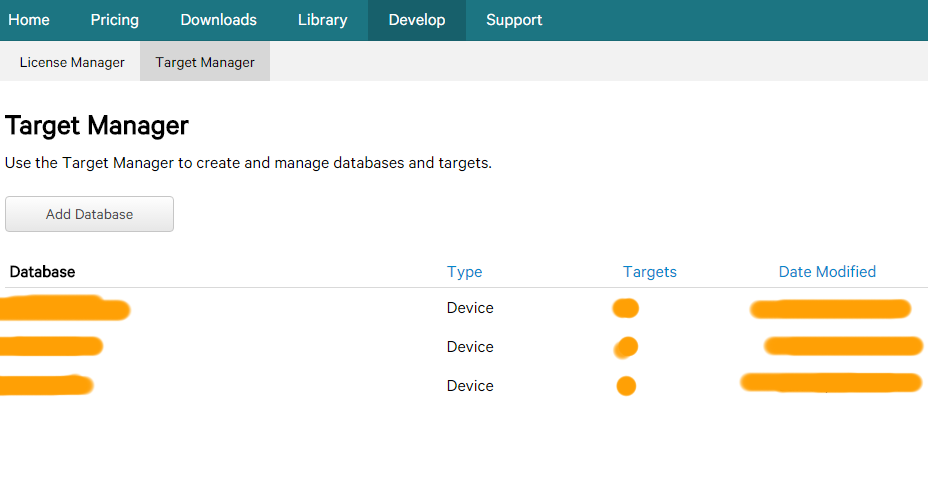
では、まずVuforiaの自分のページから「Develop」>「TargetManager」に移動します。

ここで、認識させたい画像の登録を行います。
「Add Database」をクリックしましょう。

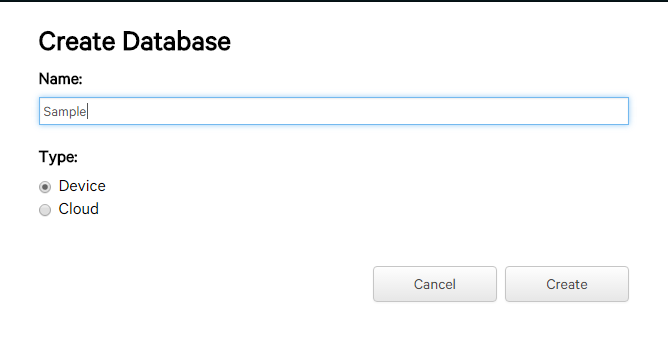
認識させたいモノのDatabaseを作成します。今回はSampleという名前で作成します。
TypeはDeviceを選択します。「Create」を押しましょう。

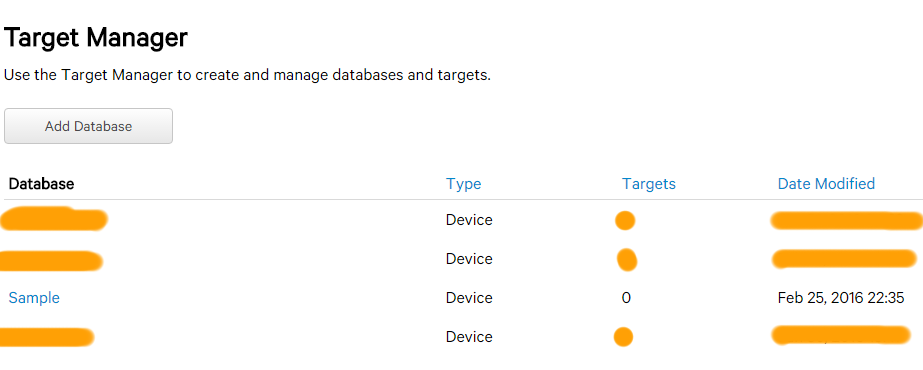
Sampleが作成されました。Sampleをクリックします。

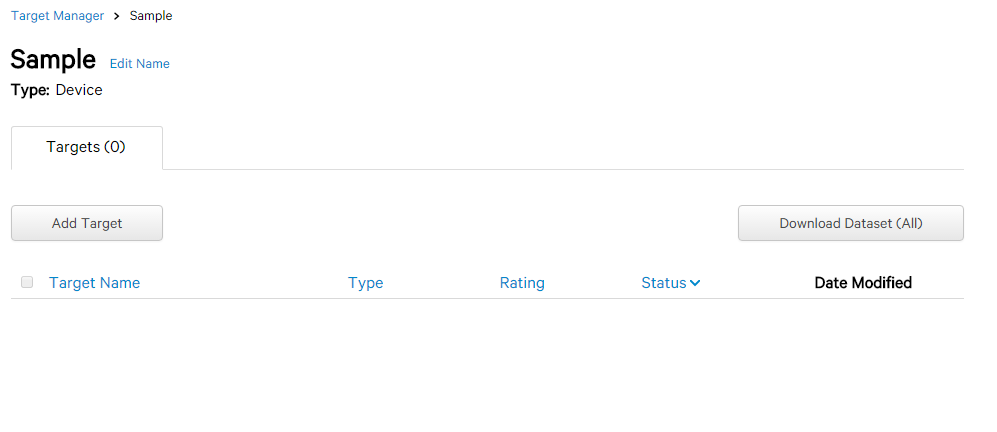
Databaseには何も登録されていないため、追加していきましょう。
今回は、UnityChanのアイコンを使用します。UnityChan公式サイトからダウンロード可能です。

では、「Add Target」をクリックしましょう。

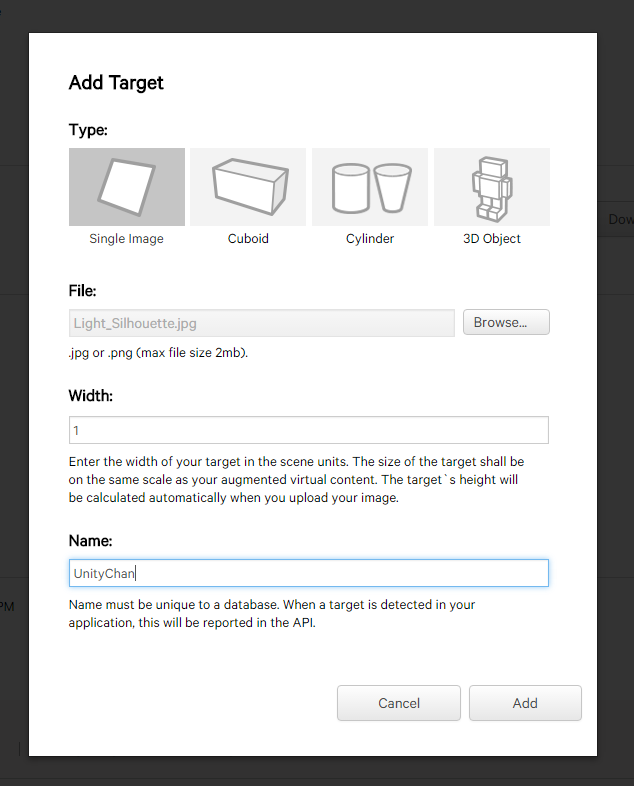
認識させるモノの設定ですね、上図と同じように設定してください。設定が終わったら「Add」をクリックします。

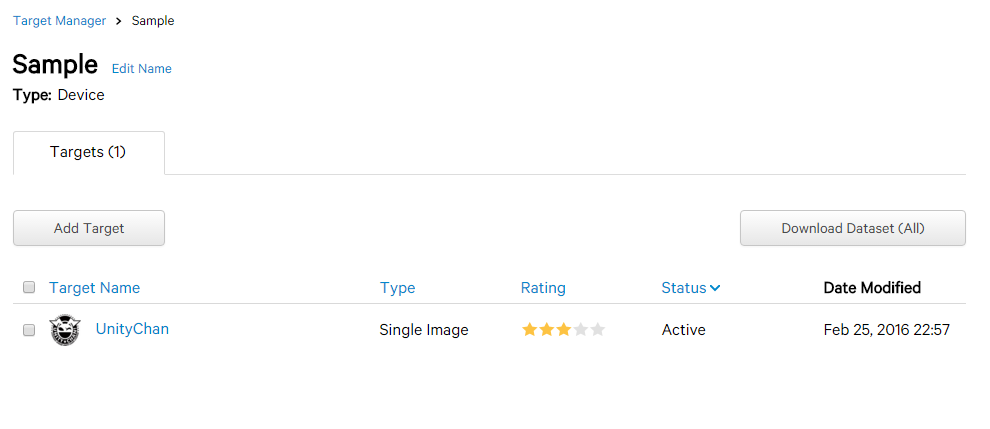
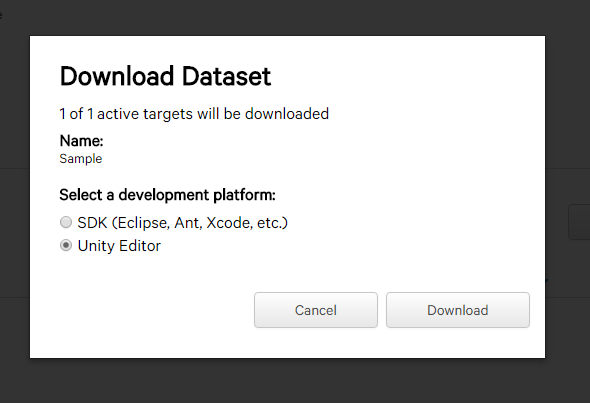
画像の情報が追加されたと思います。では、右上にある「Download Dataset(All)」をクリックしましょう。

Unity上で使用するため、「Unity Editor」を選択します。選択したら、「Download」をクリックします。するとSample.unitypackageがダウンロードされます。これをUnityにインポートしましょう。

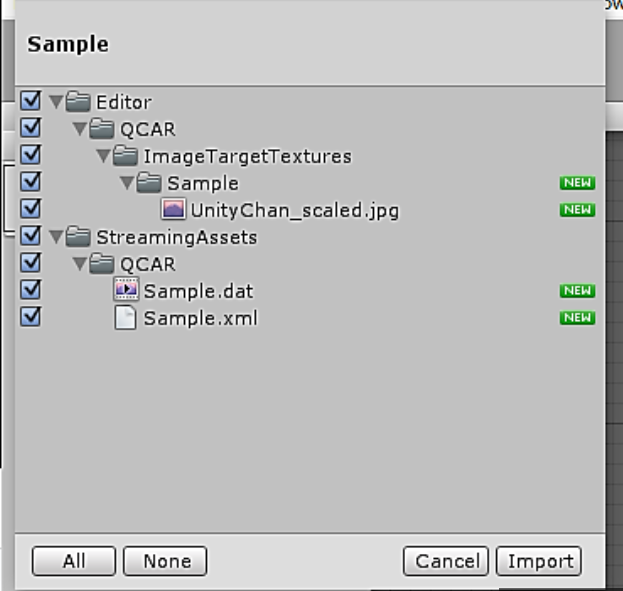
上図のものが表示されるので、そのままインポートしましょう。
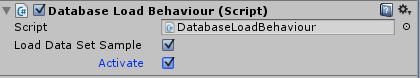
そのあと、HierarkeyのARCameraを選択し、Inspectorにある「Database Load Behaviour」の設定を下図の通りに行います。

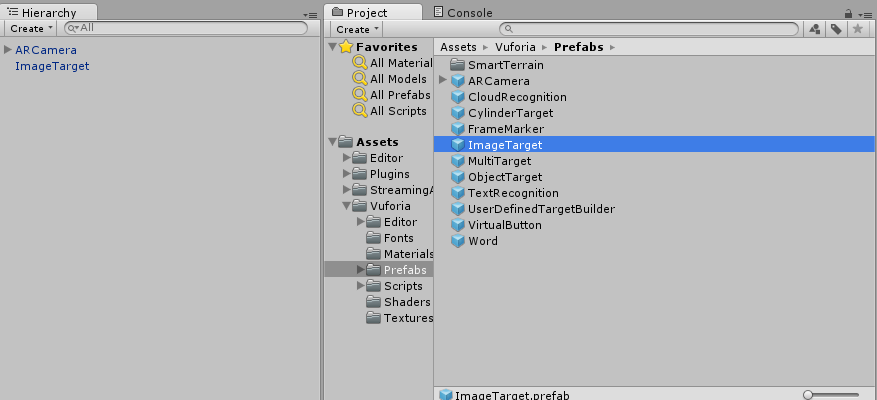
次に、下図のように「ImageTarget」を追加します。

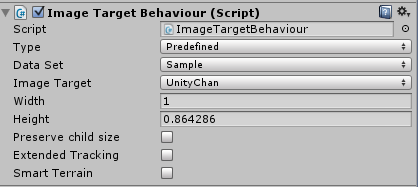
追加した「ImageTarget」を選択し、Inspectorにある「Image Target Behaviour」の設定を下図のように行ってください。

次に、画像を認識させた際に写したいオブジェクトをImageTargetの子オブジェクトとして置いておきます。

今回は、Sphereを設定しておきます。
カメラに写す画像はスマートフォンに保存しておくとデバッグがしやすいと思います。
さぁ、Unityを再生させて画像をカメラ内に収めてください。
Sphereが現れたでしょうか?
以上で、Vuforiaの画像認識の手順は終わりです。
次回は、物の認識について書きたいと思います…早めに更新できればと思います……
何かあれば、教えてください!
Unity + Vuforia セットアップ
今年のGGJでは画像認識を使うアナログゲームの開発をしていました。その際に、Unityで開発をしたのですがVuforiaが良いとチームメンバーに教えていただきました!
これが使いやすくて!GGJで使った後も使用したので使い方を残しとこうと思います。
ちなみに、VuforiaはARのソフトウェア開発のためのツールです。
前置きはいいとして今回はUnityに導入する際に必要なことを書こうと思います。ちなみに、Unity5.1.4を使用します。
まずは、公式サイトでアカウントを作成します。(ここは省略…)
ログインした後、上にあるタブ…Developをクリックします。(適当に隠すとこ隠してます)

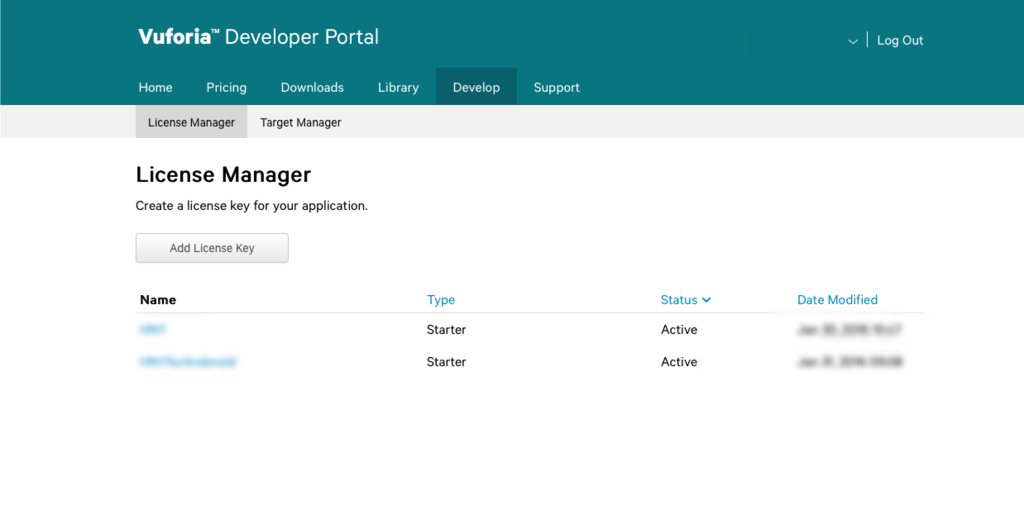
するとLicenseの画面になります。
後々、Licenseは必要なのでひとつ作成しておきましょう。
「Add License Key」をクリック…

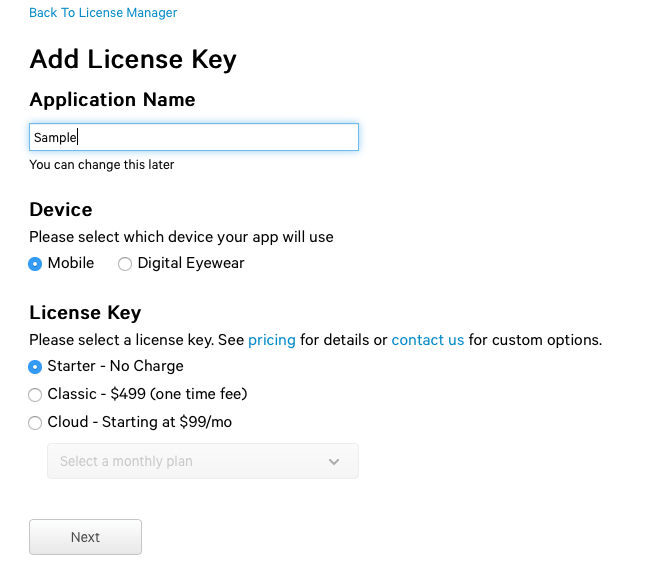
ここで、Application Nameは適当につけてください。
DeviceはMobileを選択します。Nextで次に進みましょう。

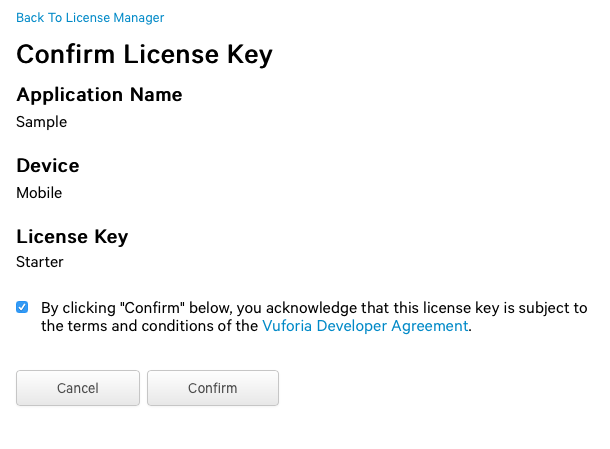
この画面では、By clicking…Vuforiaの利用規約に同意して Confirmを押します。

すると、Licenseに追加されたと思います。ここで、License名をクリックします。

オレンジのところにLicenseのコードが記述してあります。後で使うので覚えておいてください。
ひとまず、次はUnityに必要なPackageをダウンロードしましょう。

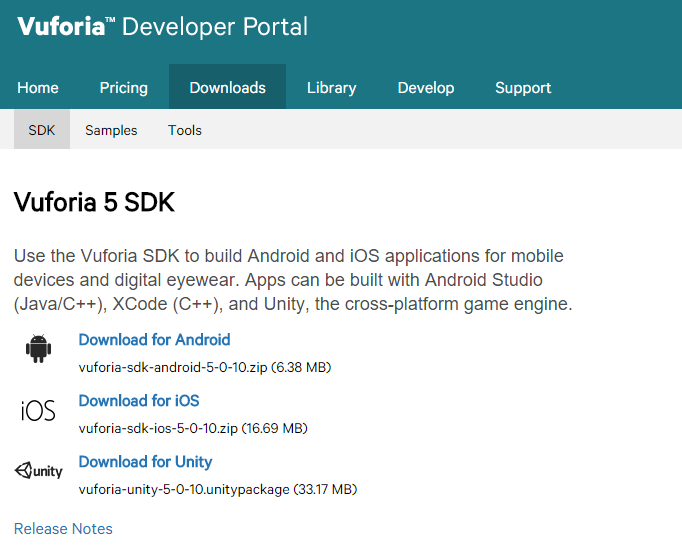
上のタブのDonloadsを押して、「Download for Unity」をクリックしてダウンロードしましょう。そのためには、条項に同意してください。「I Agree」を押しましょう。ダウンロードが終わり次第、Unityにインポートしてください。

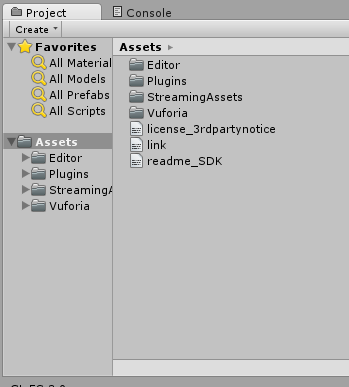
上図のようなフォルダが追加されたはずです。次に、Vuforiaの基礎準備をします。

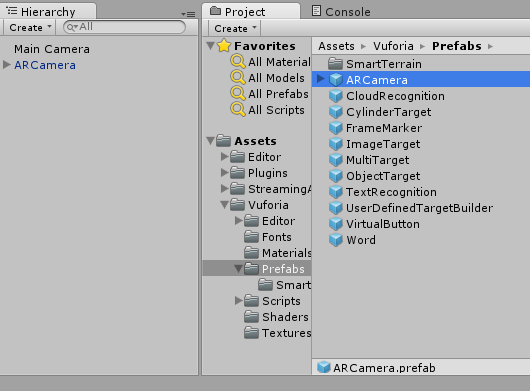
Vuforia>Prefabs>ARCameraをHierarchyにドラッグ&ドロップします。
そして、HierarchyのARCameraを選択し、Vuforia Behaviour内にあるApp License Keyに先ほどのオレンジで隠しておいたコードをコピペしましょう。
ひとまず、Vuforiaを使用する準備ができました…書いてみると割と長い…
また、今回はMacbookProを前提に話を進めています。カメラがうまく動かない場合は、カメラの設定を変更しなければなりません。
Assets>Vuforia>Editor>WebcamProfilesのprofilesを適応する形で書き換えてください。
次回は、画像の認識と物の認識について書こうと思います。
早めに更新できればと思います…